Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- oracle
- 차원증가
- 프로그래머스
- 사이킷런 회귀
- Java
- 쓰레드 풀
- 컬렉션 프레임웍
- openai
- 파이썬
- WinError5
- URI 원칙
- GIT
- 스프링 부트3
- 셀레니움
- streamlit
- h2 데이타베이스
- 오라클
- Python
- 자바 열거형
- 완주하지못한선수
- 컬렉션 인터페이스
- conda remove
- 알고리즘
- REST API
- 자바 로그 레벨
- 스프링 부트
- 사이킷런
- 머신러닝
- Selenium
- db
Archives
- Today
- Total
노트 :
Streamlit으로 간단한 웹페이지 만들기 본문
1. vscode에서 "app.py" 파일을 새로 만든다.
2. Streamlit 라이브러리를 임포트한다.
import Streamlit as st3. 터미널에서 python -m streamlit run app.py를 실행한다.
python -m streamlit run app.py그러면, 아래와 같이 url 주소가 뜨면서 새 창으로 해당 웹사이트가 열릴 것이다.

해당 웹사이트 오른쪽에 있는 메뉴 중 "always rerun"을 누르면, vscode에서 작업한 내용을 웹사이트에서 실시간으로 확인이 가능하다.
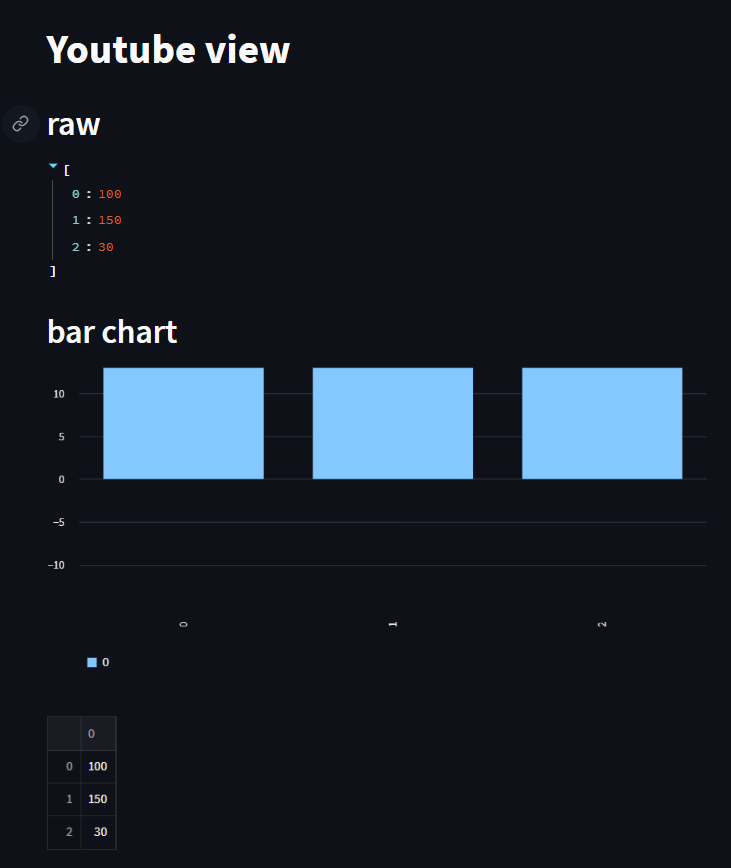
다음은 실행한 코드와 코드가 반영된 웹사이트 이미지이다.
(신기하게도 streamlit에서 마크다운 사용이 가능하다)


* 생활코딩 님의 유투브 강의를 보고 따라해 보았습니다.
'Python' 카테고리의 다른 글
| 제너레이터(Generator) (0) | 2023.02.23 |
|---|---|
| 타입 힌트(Type Hint) (0) | 2023.02.23 |
| Streamlit 설치 (0) | 2023.01.28 |
| Pandas - DataFrame과 list, dict, ndarray 상호 변환 (0) | 2022.11.27 |
| Pandas - DataFrame 가공하기(feat.apply()) (0) | 2022.11.06 |


